1. Site map atau peta situs bertujuan untuk mempermudah pengunjung untuk melihat seluruh isi artikel yang ada dalam sebuah website atau blog.
2. Site map atau peta situs bertujuan untuk mempermudah search engine seperti google mengindek seluruh isi artikel yang ada dalam sebuah website atau blog. Dengan kata lain site map atau peta situs bertindak sebagai alat bantu navigasi dengan memberikan gambaran umum tentang isi sebuah web atau blog. Site map Peta situs dapat meningkatkan mesin pencari optimasi situs dengan memastikan bahwa semua halaman dapat ditemukan.
Sangat disayangkan bila web atau blog kita yang berisi banyak artikel atau halaman lain yang sangat penting dan pengunjung tidak mengetahui keberadaan artikel atau halaman tersebut, terutama search engine seperti google.
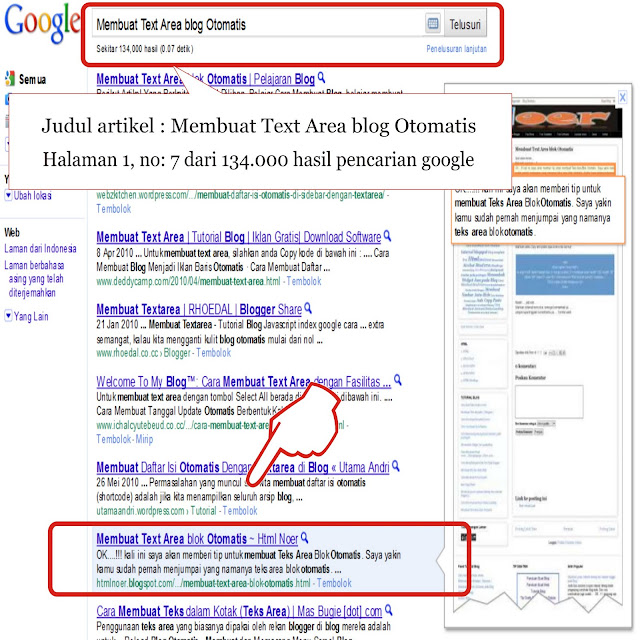
Silahkan anda lihat beberapa contoh dibagian paling bawah, pentingnya site map atau peta situs. Dengan menuliskan judul artikel pada mesin pencarian google, web atau blog saya berada pada halaman 10 besar dari ratusan ribu web atau blog.
Beberapa bentuk site map atau peta situs yang bisa kita buat :
1. XML site map
Site map atau peta situs ini membantu mesin pencari untuk lebih cerdas merangkak sebuah situs web atau blog dan menyimpan hasilnya dapam mesin pencari secara up to date. Site map yang dibuat dengan modul tersebut dapat secara otomatis diindek oleh mesin pencari Ask, Google, Bing, dan Yahoo!.
Contoh :
<url>
<loc>http://htmlnoer.blogspot.com/</loc>
<lastmod>2010-12-22T06:10:34+00:00</lastmod>
<changefreq>always</changefreq>
<priority>1.00</priority>
</url>
<url>
<loc>http://htmlnoer.blogspot.com/p/home.html</loc>
<lastmod>2010-12-22T06:10:34+00:00</lastmod>
<changefreq>always</changefreq>
<priority>0.80</priority>
</url>
<url>
<loc>http://htmlnoer.blogspot.com/p/explorer.html</loc>
<lastmod>2010-12-22T06:10:34+00:00</lastmod>
<changefreq>always</changefreq>
<priority>0.80</priority>
</url>
... dan seterusnya.....
</urlset>
2. ROR Site map
Format XML yang dengan sendirinya bisa menggambarkan setiap isi dari artikel atau halaman suatu web atau blog secara umum, sehingga setiap mesin pencari dapat lebih detail membaca seluruh isi dari artikel atau halaman suatu web atau blog tersebut.
Contoh :
<rss version="2.0" xmlns:ror="http://rorweb.com/0.1/" >
<channel>
<title>ROR Sitemap for http://htmlnoer.blogspot.com/</title>
<link>http://htmlnoer.blogspot.com/</link>
<item>
<link>http://htmlnoer.blogspot.com/</link>
<title>Tutorial blog | Blog Tutorial | trik-tips blog</title>
<description>Tutorial blog | Blog Tutorial | trik-tips blog</description>
<ror:updatePeriod>always</ror:updatePeriod>
<ror:sortOrder>0</ror:sortOrder>
<ror:resourceOf>sitemap</ror:resourceOf>
</item>
<item>
<link>http://htmlnoer.blogspot.com/p/home.html</link>
<title>Tutorial blog | Blog Tutorial | trik-tips blog</title>
<description>Tutorial blog | Blog Tutorial | trik-tips blog</description>
<ror:updatePeriod>always</ror:updatePeriod>
<ror:sortOrder>1</ror:sortOrder>
<ror:resourceOf>sitemap</ror:resourceOf>
</item>
... dan seterusnya ...
</channel>
</rss>
3. HTML Sitemap
Bentuk site map atau peta situs dengan kode html. Selain untuk mengoptimalkan mesin pencari, site map atau peta situs ini lebih berfokus untuk memudahkan pengunjung melihat seluruh isi suatu web atau blog.
Contoh :
<div id="cont">
<h1>HTML Site Map</h1>
<h3><a href="http://htmlnoer.blogspot.com">Homepage</a>
Last updated: 2010, December 23</h3>
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tr><td class="lpage"><a href="http://htmlnoer.blogspot.com/2010/10/iklan-anda.html" title="iklan anda">iklan anda</a></td></tr>
<tr><td class="lpage"><a href="http://htmlnoer.blogspot.com/2010/10/menambah-widget-jam-pada-blog.html" title="menambah widget jam pada blog">menambah widget jam pada blog</a></td></tr>
<tr><td class="lpage"><a href="http://htmlnoer.blogspot.com/2010/10/cara-membuat-read-moreselengkapnyabaca.html" title="cara membuat read more, selengkapnya">cara membuat read more, selengkapnya</a></td></tr>
<tr><td class="lpage"><a href="http://htmlnoer.blogspot.com/2010/10/cara-menghilangkan-navbar-pada-blogger.html" title="cara menghilangkan navbar pada blogger">cara menghilangkan navbar pada blogger</a></td></tr>
... dan seterusnya ...
Nah itulah beberapa tentang Fungsi Sitemap atau Peta situs, semoga bermanfaat....
Berikut contoh hasil imesin pencari google yang mengindek artikel saya lewat Sitemap atau Peta situs :
 Blogger.com milik Paman Google
Blogger.com milik Paman Google Blog dengan Blogger.com lebih cepat terindek oleh search engine Google.com. bisa mendatangkan traffic (kunjungan) yang bagus.
Blog dengan Blogger.com lebih cepat terindek oleh search engine Google.com. bisa mendatangkan traffic (kunjungan) yang bagus. Blog dengan Blogger.com lebih banyak menempati posisi lebih tinggi dibandingkan dengan posisi sebuah website biasa dengan domain dan hosting sendiri.
Blog dengan Blogger.com lebih banyak menempati posisi lebih tinggi dibandingkan dengan posisi sebuah website biasa dengan domain dan hosting sendiri.